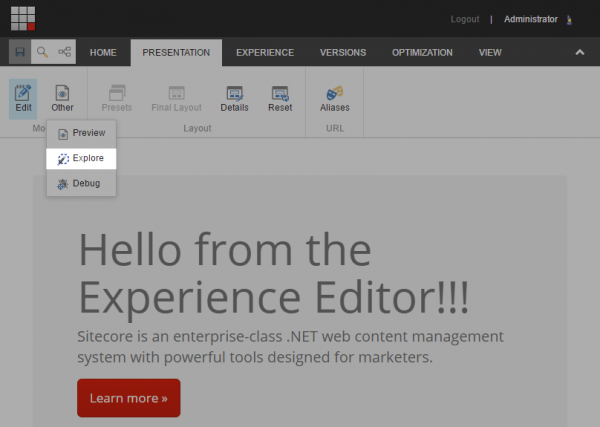
Sitecore 8 introduced a new Explore Mode option to the Experience Editor that allows content authors to test their digital marketing strategy by simulating visits to their site as different users. One feature that has been particularly useful for me is the ability to simulate different IP addresses to test GeoIP integration in components I'm developing.

I recently had an issue where Sitecore would throw this obtuse exception upon opening Explore Mode:
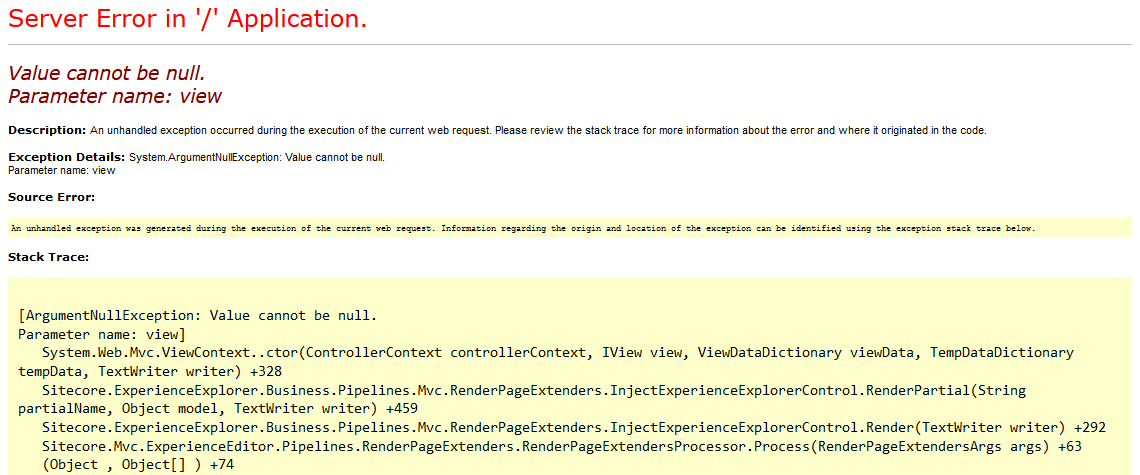
Experience Explorer Value Cannot Be Null Exception
Value cannot be null. Parameter name: view
After some digging I found that Explore Mode renders from a view called ExperienceExplorerView found at /Views/Shared/ExperienceExplorerView.cshtml. I was a bit too aggressive in cleaning out the Views folder of my site and removed this view by accident.
The fix was as simple as pulling the view out of the Sitecore install zip at /Website/Views/Shared/ExperienceExplorerView.cshtml and dropping it back into the Views folder at /Views/Shared. In the future I'll add this view to my site's solution so that even if I clean out my published Views folder too aggressively, the view will always be copied back over on publish.
Let me know if this helped you in the comments. Good luck!